Como migré de PHP a Vuepress 2 (Parte I)
Como migré de PHP a Vuepress 2 (Parte I)

Han pasado 3 años desde mi último post aquí. He estado ocupado con mi trabajo y otros proyectos. El nuevo enfoque que le quiero dar al blog va a ser un poco diferente. Menos Raspberry Pi (contaré el porqué más adelante) y más técnico. Ya os iré hablando de ello en los próximos días.
Quiero compartir con vosotros una serie de artículos de cómo ha sido la experiencia de migrar un blog hecho en PHP + MySQL, a uno estático utilizando Vuepress 2.
Antes y ahora

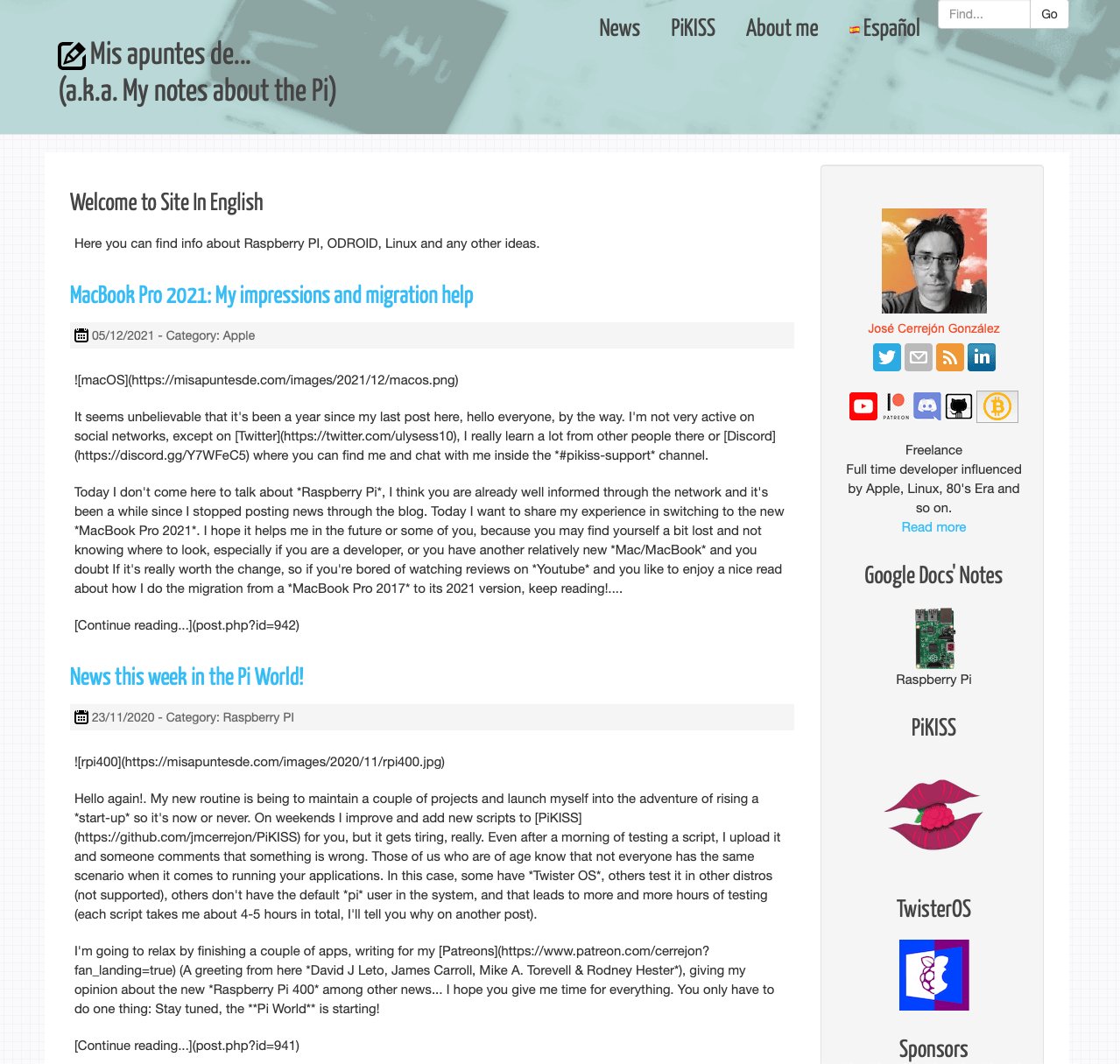
Esta no es la primera vez que cambio de diseño. No recuerdo cuándo fue la última vez que lo hice, pero sí que fue un cambio radical (tengo que buscar una foto de la primera versión del blog). El cambio en su día lo hice principalmente para ser responsive (¡Cielos, aún las páginas no lo necesitaban tanto!), poder utilizar markdown y meter algunos plug-in en Javascript para hacer zoom en las imágenes y resalto de sintaxis en el código fuente que mostraba.
La tecnología en este aspecto, no ha cambiado mucho. Seguimos dependiendo de Javascript en el lado cliente y lo usamos más de lo que a muchos haters de este lenguaje les gustaría (¡JQuery ha entrado en Beta con la versión 4!).
Voy a poner todo mi esfuerzo en que tu visita al blog sea lo más agradable posible. Como puedes ver en tu bloqueador de anuncios, no tengo publicidad salvo en la página principal al final de la mejor tienda para Raspberry Pi y otras placas que existe en España (raspipc!). Sobre la publicidad, no me gusta y no quiero que te moleste. Si te gusta lo que lees, puedes invitarme a un café ☕. Ya está.
Como habéis visto en la captura del blog anterior, el diseño era muy simple y no lo cambié con el paso de los años. No me gusta cambiar por cambiar. Si algo funciona, no lo toques. Pero como puedes ver, dejaron de ir muchas cosas con las actualizaciones de PHP que me imponía el hosting, y no tenía tiempo de ir cambiando el código. Así que decidí cambiar de tecnología ahora que tengo tiempo. El blog sigue siendo funcional y accesible a través de la URL https://misapuntesde.com/index.php, pero seguro que muchas cosas no funcionarán como deben.
Las tecnologías que utilicé en la versión anterior fueron: PHP, MySQL, HTML + CSS, JS, jQuery, prism, zepto, picomodal, php-rss-writer, raintpl como motor de templates en PHP y PHP Markdown. La razón por la que elegí cada uno no lo sé, tal vez fue la mejor solución que se ajustaba a mis necesidades en ese momento.
Como veis si sois curiosos, algunas de las tecnologías que usaba en la versión anterior, están obsoletas y se han dejado de mantener. Era hora de pasar a algo más moderno. De lo que me siento más orgulloso, es de haber creado en su día un blog propio desde cero en cinco días, sin Frameworks, y que ha funcionado durante 10 años. No es que sea un gran logro, pero me siento orgulloso de ello. 😄
Vuepress 2
Aquí es donde entra Vuepress 2 en esta la nueva versión del blog, que utiliza Vue 3 con Markdown. Puedes usar Javascript o Typescript si lo prefieres. En un principio, me decanté por Vitepress, pero no tenía un buen sistema para crear blogs, y lo descarté sobretodo por la paginación, que no tiene cuando escribo estas palabras. Ahí es donde comencé a leer la documentación de Vuepress 2 y me convenció. No sé dónde leí la analogía de que Vuepress es como Laravel y Vitepress como su hermano pequeño Lumen.
La documentación de Vuepress es muy buena, la comunidad está creciendo y permite crear un blog estático con un diseño moderno en nada de tiempo, que era lo que yo necesitaba. Como no se me da bien el front-end, me ha venido de perlas el theme que elegí y que tiene todo y más para lo que necesito: hablo del theme Hope.
Lo único que me da rabia, es que yo, siendo un desarrollador artesano que me gustaba hacer las cosas casi desde cero, he optado por usar un theme que te lo da prácticamente todo hecho. Pero es lo que necesitaba. No tengo tiempo para ponerme a hacer un diseño desde cero, y quiero centrarme en lo que mejor se me da: escribir y programar.
TODO

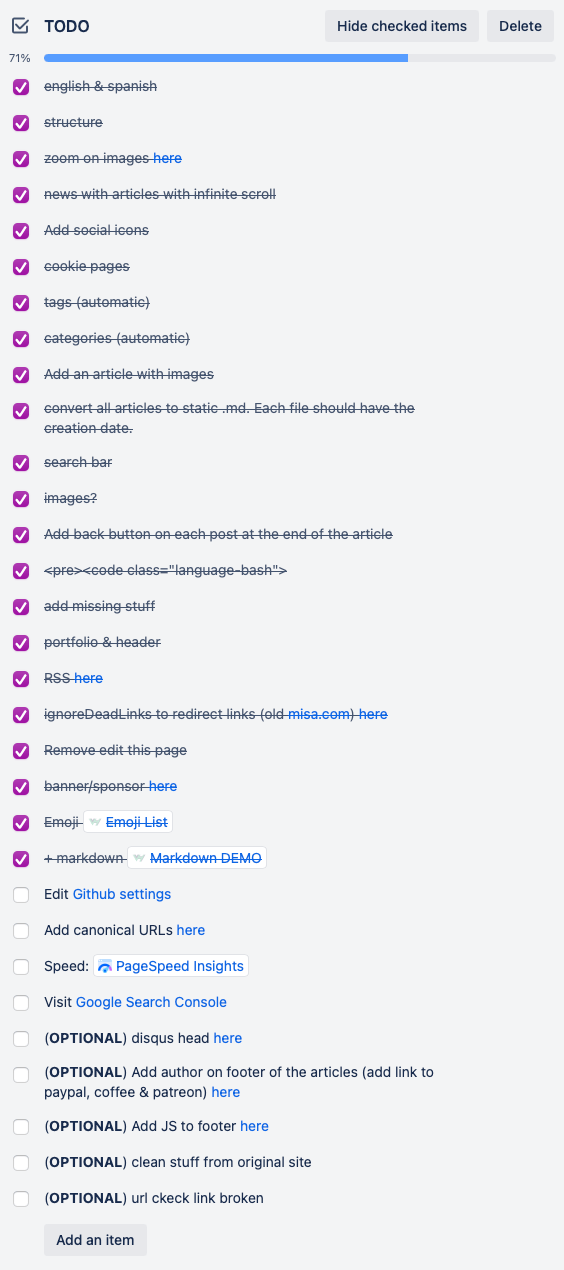
Como veis, no ha sido un camino de rosas. He tenido que hacer un montón de cosas para que el blog esté como lo ves ahora. Y aún me queda mucho por hacer. Algunas de las cosas que tengo pendientes son:
- Cambiar de hosting. Ahora estoy con Ionos y no cambio porque tengo muchos ficheros que uso en PiKISS y tendré que buscarle alojamiento. También quiero experimentar algo con hostings gratuítos para contenido estático, tipo Netlify, Vercel o GitHub Pages.
- Añadir comentarios. Me gusta Discus y creo que seguiré con él. He visto un plug-in para Vuepress que lo permite.
- Contador de visitas. No me gusta, pero me gustaría saber si alguien lee lo que escribo.
- Etc...
Por supuesto, si te gusta el desarrollo tanto como a mí, os iré comentando en sucesivos artículos lo que he hecho y como voy implementando estas nuevas funcionalidades y mejoras en el blog.
Bueno, ya va siendo hora de que os cuente cómo ha sido el proceso de migración, ¿no?. Pero, espera un momento... este artículo ya es demasiado largo. ¿Os parece bien que dejemos la parte técnica para sucesivos artículos?. Ah, ¿Que no?, ¿Que has venido para conocer todos los enigmas y todo el trabajo?. Pues vas a tener que aguantarte un poquito. 😄
!Nos leemos en el próximo artículo!. 🚀