Como migré de PHP a Vuepress 2 (Parte II)
Como migré de PHP a Vuepress 2 (Parte II)

Esta es la segunda parte de la serie de artículos sobre cómo ha sido la experiencia de migrar un blog hecho en PHP + MySQL, a uno estático usando Vuepress 2. Leeréis de la vieja estructura de código y la tecnología utilizada. ¡Acompáñame!
¿Por qué Vuepress?

Vue es un framework para la creación de interfaces de usuarios. A diferencia de otros frameworks monolíticos, Vue está diseñado desde cero para ser gradualmente adoptable. La core central se centra solo en la capa de la vista, y es fácil de integrar con otras bibliotecas y/o proyectos existentes.
VuePress es un sitio estático minimalista Vue-powered generado por Evan You, el creador de Vue.js. Fue construido para dar soporte a las necesidades de documentación de proyectos hecho con Vue. Por defecto, el tema generado viene optimizado para la documentación técnica. A día de hoy, es mantenido por la comunidad. Una pena porque la actividad no es muy viva en su desarrollo.
Debo confesar que elegí Vitepress en primer lugar, pero tuve que cambiar porque no encontré una manera fácil de paginar un blog. Es mantenido por el equipo de Vue y también es perfectamente capaz de alimentar SPA.
Estoy seguro que has visitado alguna que otra documentación hecha con una de estas tecnologías. Hay miles de sitios que utilizan Vuepress y Vitepress para crear documentación y blogs entre otros.
Realmente Vuepress 2 no es la mejor opción para un blog si no eres un experto, porque no puedes encontrar demasiada ayuda en la comunidad. Quizás me equivoque, pero esa es mi sensación. De todas formas, yo tuve suficiente con la documentación del theme que uso.
La web en PHP

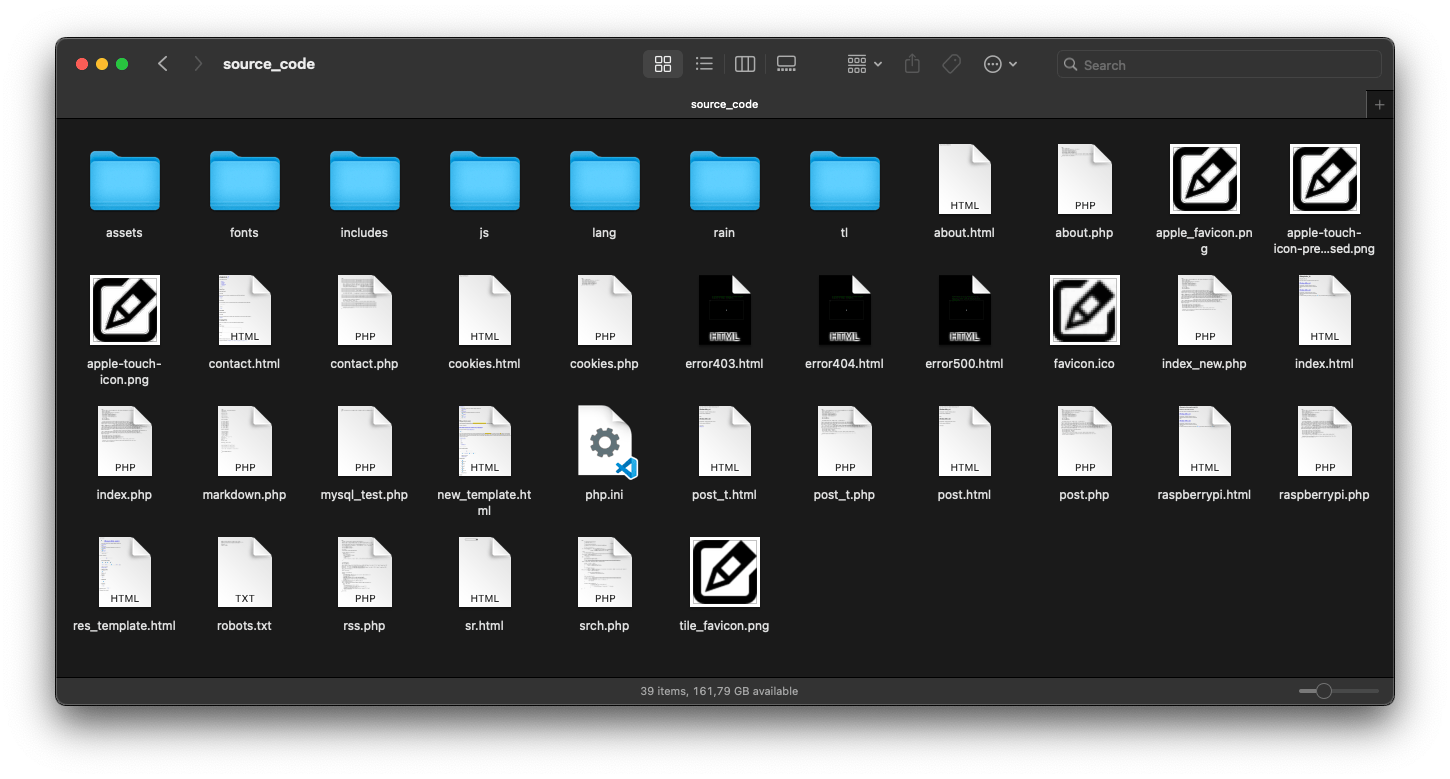
Una de las cosas que me gusta del sitio antiguo es que lo desarrollé desde cero en cinco días. La versión con Vuepress me llevó alrededor de 2 semanas, incluso cuando utilicé un theme increíble con todas las características que necesitaba. La estructura del antiguo sitio es simple como se puede ver en la imagen de arriba. La tecnología utilizada fue:
- Frontend: HTML, CSS, JavaScript, jQuery, Bootstrap 4, raintpl3 como PHP template engine, y Google Fonts.
- Backend: PHP 5.5 y luego la adapté a 7.2.
- Database: MySQL 5.x.
Echemos un vistazo a los include del archivo index.php:
<?php
$interval_post = (isset($_REQUEST["n"]) && is_numeric($_REQUEST["n"]))? abs($_REQUEST["n"]):"0";
$max_post_per_page=6;
$page = "index.php";
include_once("rain/inc/rain.tpl.class.php");
$tpl = new RainTPL('tpl');
include_once('includes/config.php');
include_once('includes/common.php');
include_once('includes/mysql.php');
include_once('includes/markdown.php');
...
Creo que es fácil de entender. Déjame explicarte:
rain.tpl.class.phpes la clase principal del motor de plantillas.config.phpcontiene la configuración del sitio para soporte en varios idiomas y elementos de configuración de navegación (Sobre mí, noticias).common.phpcontiene una función para controlar el corte de los mensajes para la página principal y algunas asignaciones de variables para el engine tpl.mysql.phpcontiene la clase MySql para consultar y conectarse a la base de datos. Tiene las credenciales para conectarse a la base de datos (¡Qué vergüenza! 🤦♂️).markdown.phpcontiene la función para analizar los archivos markdown creados por Michel Fortin llamado php-markdown.
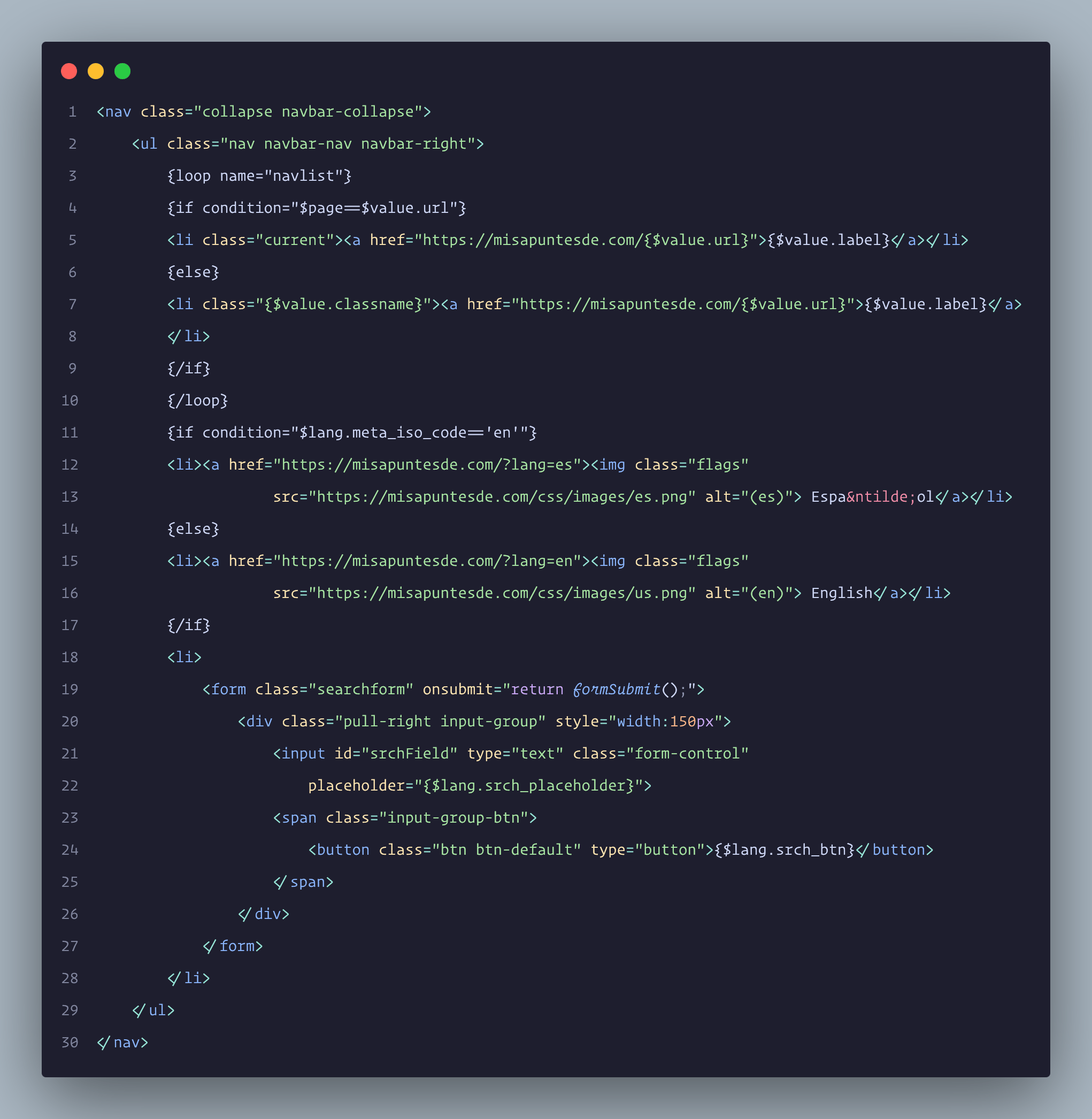
Después de todo lo que incluye, el código continúa conectándose a MySQL, haciendo que los artículos se muestren en la página principal, y finalmente, el motor de plantillas hace el resto con echo $tpl->draw('res_template');, donde res_template es un archivo .html con código PHP dentro de llaves {}. El engine rain.tpl era muy simple y fácil de usar, y una buena opción para proyectos pequeños, pero ahora está obsoleto. Aquí tienes un ejemplo del archivo res_template.html:

Aquí concluyo la segunda parte de esta serie. En la siguiente, hablaré sobre el proceso de construcción del blog usando Vuepress 2. Así que si estás interesado... ¡Sigue leyendo mi blog! 😃