How I migrated from PHP to Vuepress 2 (Part II)
How I migrated from PHP to Vuepress 2 (Part II)

This is the second part of the series of articles about how has been the experience of migrating a blog made in PHP + MySQL, to a static one using Vuepress 2. Here I talk about the old code structure and the technology used. Let's go!
Why Vuepress?

Info
If you prefer, you can read this post at Medium, you can here: How I migrated from PHP to Vuepress 2 (Part II), or go to the first part: How I migrated from PHP to Vuepress 2 (Part I)
Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library focuses on the view layer only, and I's easy to integrate with other libraries or existing projects.
VuePress is a minimalistic Vue-powered static site generator from Evan You, the creator of Vue.js. It was built to support the documentation needs of Vue’s projects. By default, the generated theme comes optimized for technical documentation. Now It's maintained by the community (It's not activelly maintained).
I must confess that I chose Vitepress in the first place, but I had to change because I didn't find an easy way to paginate a blog. It's maintained by the Vue team and is also perfectly capable of powering SPA.
I'm pretty sure you have visited any documentation made with one of those technologies. There are thousands of sites using Vuepress and Vitepress to create documentation, blogs, and more.
Actually Vuepress 2 is not the best option for a blog If you are not an expert, because you can't find too much help in the community. Maybe I'm wrong, but that's my feeling. I had enough with the documentation of the theme I use.
The PHP site

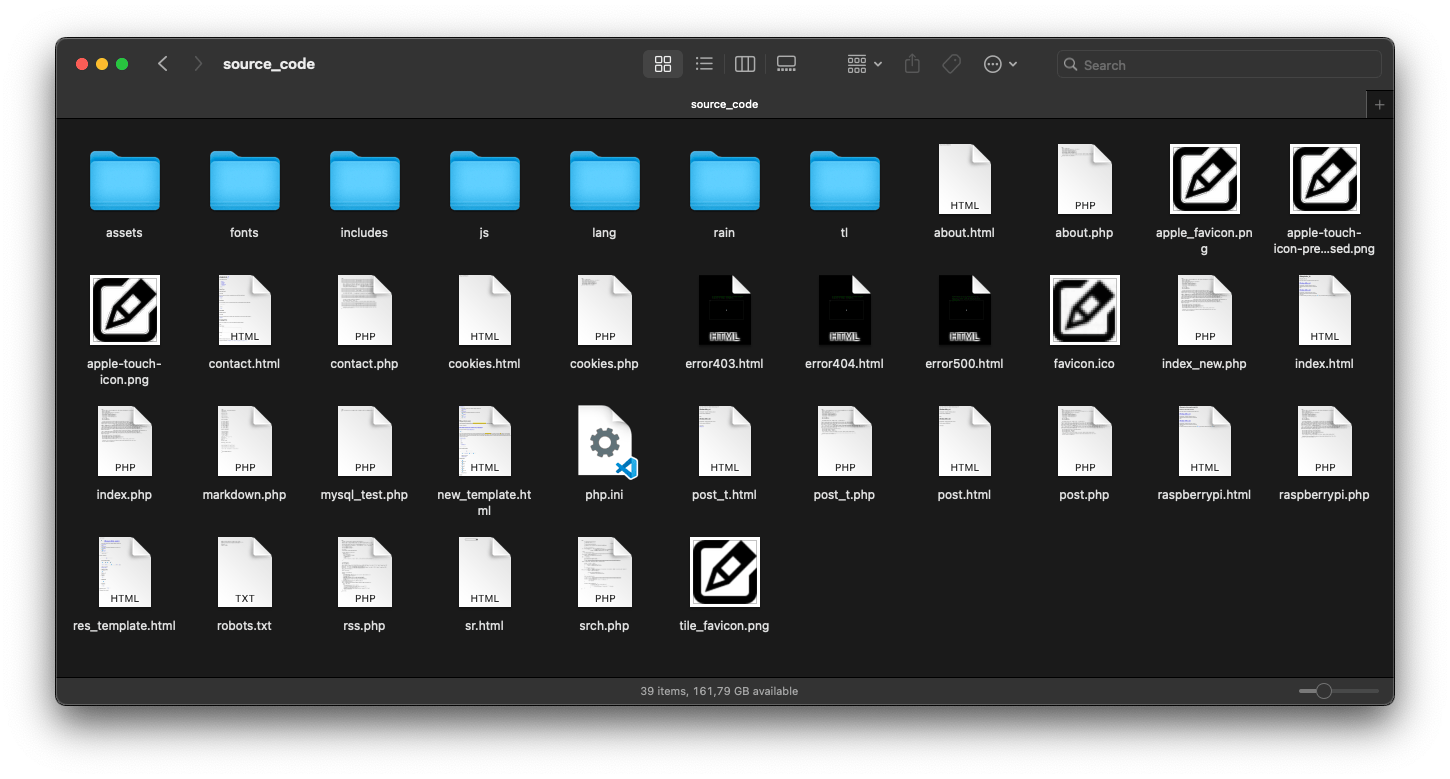
One of the things I like about the old site is I developed it from scratch in five days. The Vuepress version took me around 2 weeks, even when I've used a fantastic theme with all the features I need and more. The structure of the old site is simple as you can see in the image above this paragraph. The technology used was:
- Frontend: HTML, CSS, JavaScript, jQuery, Bootstrap 4, raintpl3 as PHP template engine, and Google Fonts.
- Backend: PHP 5.5 and later adapted to 7.2.
- Database: MySQL 5.x.
So the flow is simple. Let's check out the includes of the file index.php:
<?php
$interval_post = (isset($_REQUEST["n"]) && is_numeric($_REQUEST["n"]))? abs($_REQUEST["n"]):"0";
$max_post_per_page=6;
$page = "index.php";
include_once("rain/inc/rain.tpl.class.php");
$tpl = new RainTPL('tpl');
include_once('includes/config.php');
include_once('includes/common.php');
include_once('includes/mysql.php');
include_once('includes/markdown.php');
...
I think is easy to understand. Let me explain you:
rain.tpl.class.phpis the template engine main class.config.phpcontains the configuration of the site for multi language support, and setup navigation items (about me, news).common.phpcontains a function to handle the cut of the posts for the main page and some variable assignments for tpl engine.mysql.phpcontains the class MySql to query & connect to the database. It has the credentials to connect to the database (What a shame! 🤦♂️).markdown.phpcontains the function to parse the markdown files created by Michel Fortin called php-markdown.
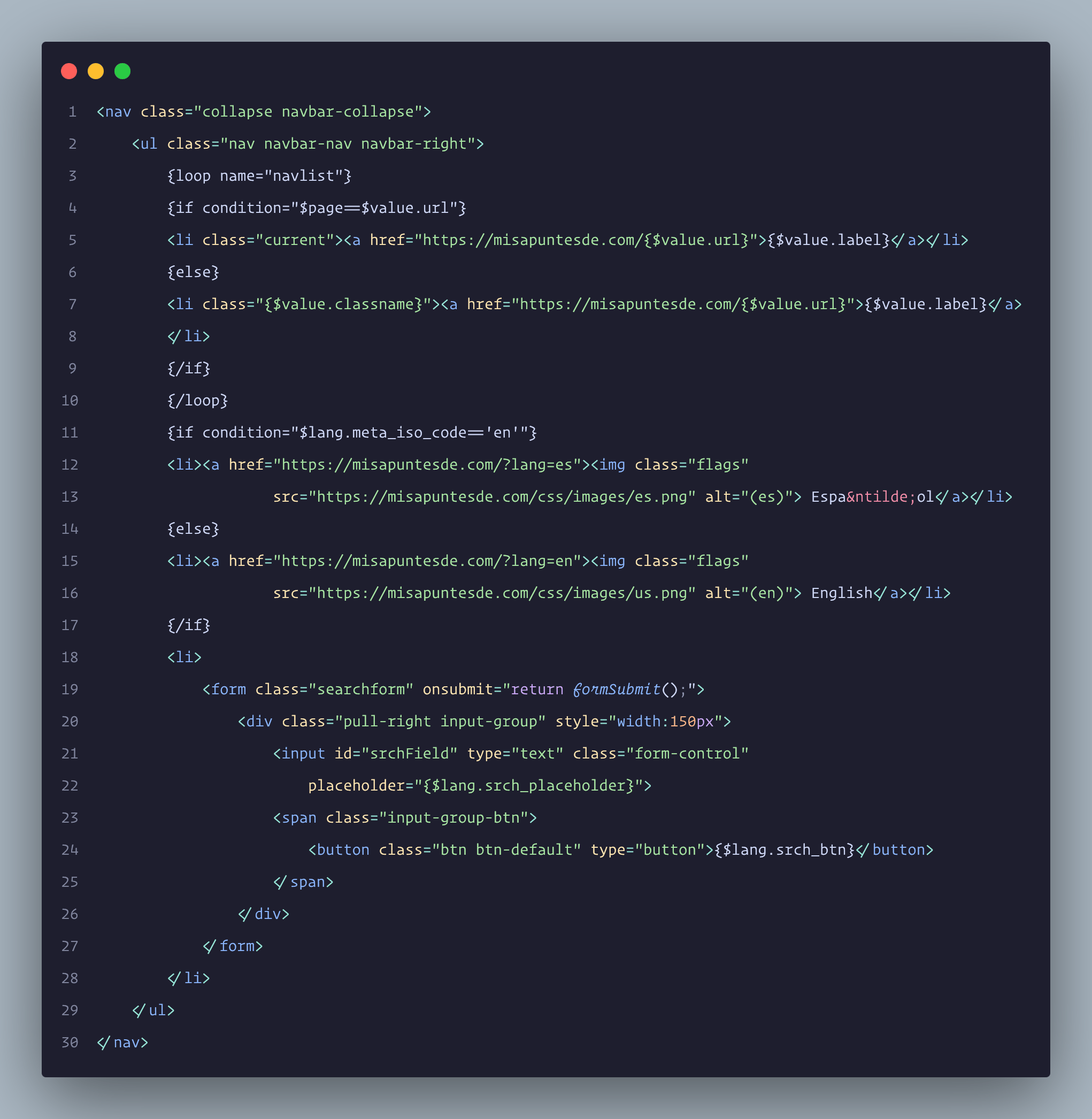
So after all the includes, the code continues connecting to MySQL, getting the articles to show in the main page, and finally, the template engine does the rest with echo $tpl->draw('res_template');, where res_template is a .html file with PHP code inside curly braces {}. The rain.tpl engine was very simple and easy to use, and a good choice for small projects, but now is deprecated. Here you have an example of the res_template.html file:

Here I have concluded the second part of this serie. In the next one, I will talk about the process building my blog using Vuepress 2. So, If you are interested... Stay tuned! 😃